如果身為APP開發人員就算不會寫android 和ios 也可以開發跨平台APP,目前主流的APP的跨平台是PhoneGap、Ionic,但是PhoneGap、Ionic在速度上仍無法戰勝原生APP,讓不少人選擇重新用原生程式(JAVA和Object C),但是瀏覽器fireFox(老大哥)提供了不一樣的選擇,讓只會寫Web的開發人員也可以開發出APP(速度上加快了不少喔…)
步驟1:前置條件
l 設定環境
1.
設定環境變數JAVA_HOME: java的JDK的路徑
2.
下指令安裝
mozilla-apk-cli , 它是用來編譯成為android的apk重要工具
npm install mozilla-apk-cli
步驟2: 瞭解火狐(firefox)的APP 架構 和設定檔
主目錄:\ manifest.webapp (APP的設定檔,名稱不能更改)
:\index.html
:\css 資料夾
:\javaScript
資料夾
:\images 資料夾
manifest.webapp
|
{
"name": "My
App", //安裝APP的名稱
"description": "blah", //APP的功能說明
"launch_path": "/index.html", //啟動APP的首頁
"icons": {
"128":"/images/g-icon.jpg" //APP的Icon (目前有60,128, 512) ,至少有三種icon 尺寸
},
"developer": {
"name": "Richard
Sueselbeck" //APP的開發者
},
"default_locale": "en"
//APP的預設語言
}
|
步驟3: 引用jQuery和jQueryMobile 函式庫
|
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
|
提示:如果沒有網路也能使用的話, 建議還是安裝離線版的JQuery和jQueryMobiel 函式庫, FireFox OS 也有支援jQueryMobile喔。
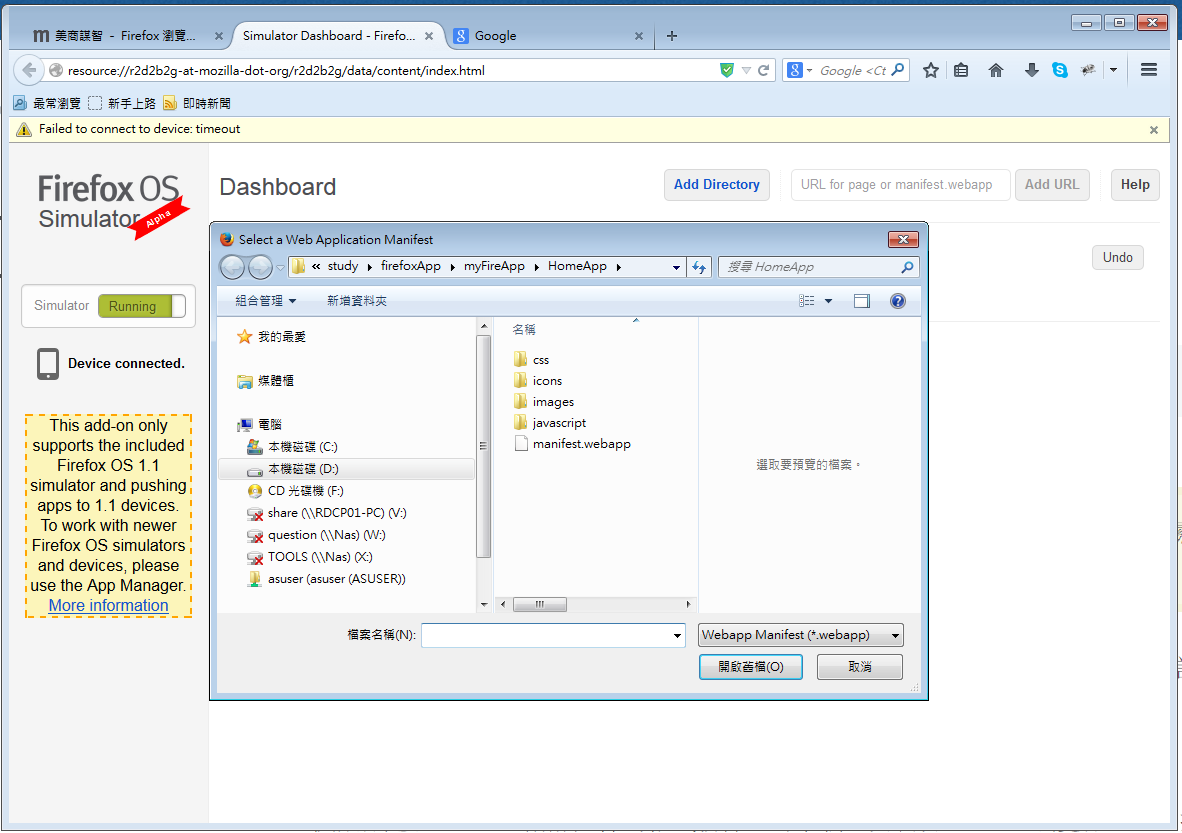
步驟4: 可以使用火狐模擬器來模擬Android 的樣式
開啟選單à 開發者
選擇 Firefox OS
Simulator
點選add Directoryà 開啟視窗
l 選擇檔案: manifest.webApp 開啟舊檔
l 啟動模擬器: 顯示running
的字樣(啟動成功)
點選refresh 即可重新刷新更改後的結果
步驟5: 如何部署火狐的APP
l 使用命令模式 Mozilla-apk-cli ./程式所在目錄 filename.apk
大功告成~可以直接下戴APK到手機上,直接感受firefox 的威力吧!
PS: 雖然很方便,速度也夠快… 但手機一定要裝Firefox,雖然Firefox仍在測試階段中… 不過未來的它一定更完善。
如果有錯誤的地方~歡迎各位先進給予後輩指導… 謝謝
參考文獻:





沒有留言:
張貼留言